Summer 2020
GramCity
design sprint
iOS app feature
Context
GramCity is a start up that aims to help users find the best locations within any city so they can take Instagram-able pictures.
The problem
GramCity tasked me to:
Design a feature within the GramCity iOS app that helps users find exciting locations nearby where they can take photos to share on social media
Design + project challenges
Save users time from extensively researching destinations and traveling out of their way to find destinations
Help users review quality photo-op examples of destinations (without seeing repetitive and not well captured photos) prior to planning their day around visiting the locations
Incorporate a community aspect
My role
Analyzing research, Lo-fi prototype design, Usability tesing, Evaluation
Deliverable
iOS app feature lo-fi prototype
Outcome
Designed an iOS app feature within GramCity to help photo-takers locate inspiring attractions nearby, review photo-op examples, and engage with the app community by sharing reviews and photos of attractions.
Design sprint, 5-day process
Map, Sketch, Decide, Prototype, Test
User Research, Low-fi prototype, Usability testing, Evaluation
User research
I analyzed user interviews (provided by GramCity) which asked participants how they find great new places to take a photo.
Key quotes:
“I usually look for places that will catch someone’s eye - visually stimulating, bold colors, or an interesting composition usually makes for an awesome photo”
- Anna
“I like to find hidden gems - places that not many people know about, but make for an awesome photo”
- David
“Nothing worse than walking past a great photo-op and finding out about it later! I want to know the good spots near me while I’m actually there!”
- Francesca
“I care way more about the visual appeal than any cultural significance. When I went to New York, I took more pictures in front of murals than at Times Square or the Statue of Liberty!”
- Evan
Personas
Day 1 - Map
For this exercise, I mapped several possible end-to-end user experiences a user might have with my product, then selected the best solution.
Day 2 - Sketch
Now it came time to research similar apps and sketch ideas to generate a possible solution.
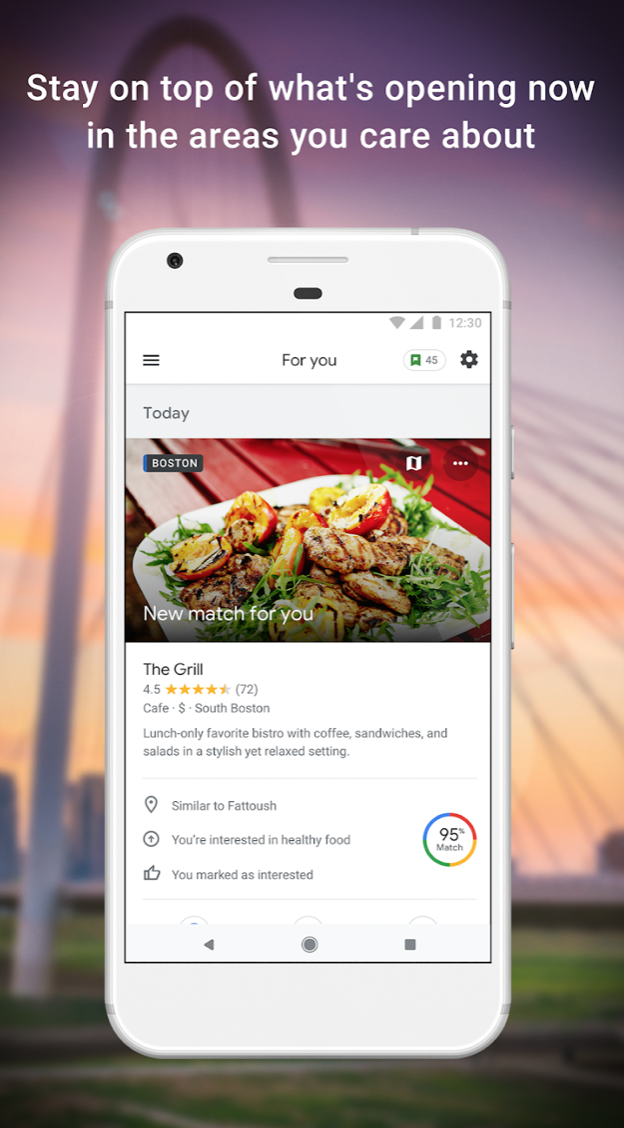
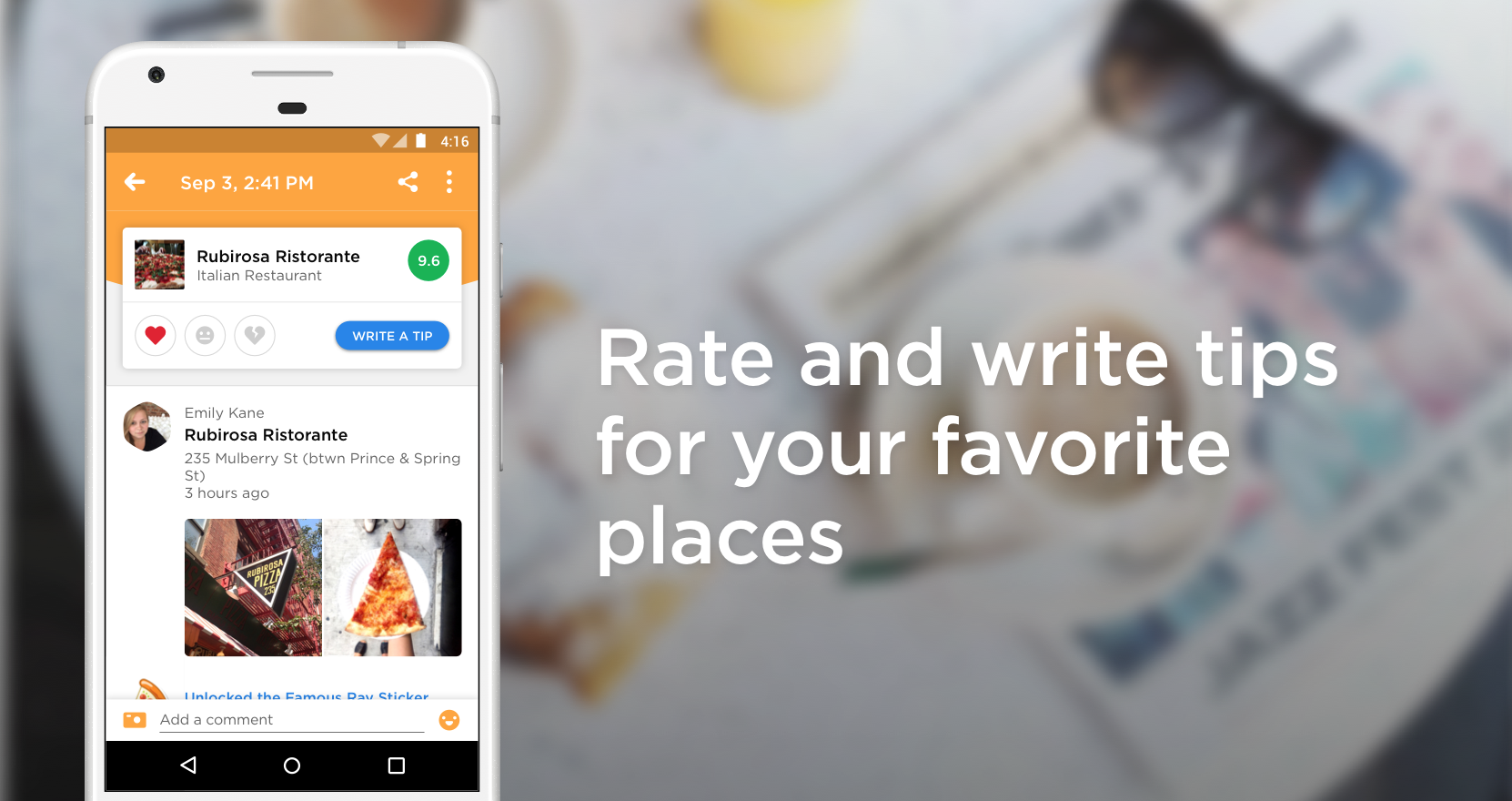
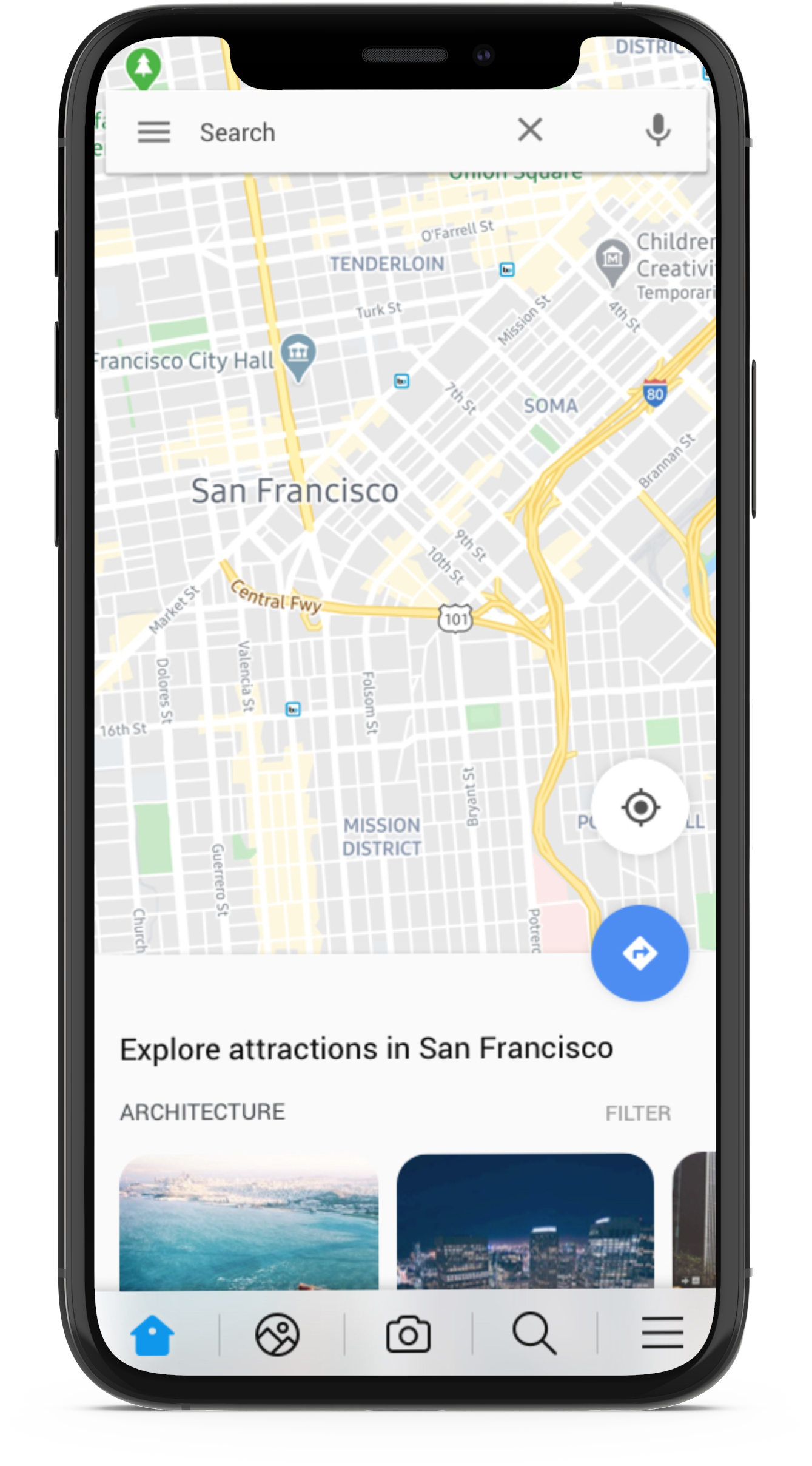
With a slim 30-minute window to research current products on the app market, I found inspiration from Google Maps, Foursquare Swarm and Foursquare City Guide. These three apps have features that supports their users in similar ways that can be helpful to GramCity’s users’ needs:
Upon users opening either Google Maps or Foursquare, popular attractions automatically pop up on users’ feed before they even search a location.
Google Maps has a “user rating” that lists a percentage of how likely a user will enjoy the location based on their previous visits.
All three apps include top-rated and unique photos of each attraction to best present the location (e.g. day and night photos, exterior and interior views, vibe, food and drink).
These apps users to create lists to save locations (e.g. “Favorites”, “Want to Go”).
All apps highlight the most popular and helpful reviews at the top of comment sections, providing users the most relevant information about locations.
Google Maps includes a location's hours of operation, work number, website, a live functionality illustrating the busiest hours per day of the week and location recommendations based on each visit.
Below are highlights of each app:
Google Maps - Navigate & Explore
Foursquare Swarm
Foursquare City Guide
My crazy 8’s sketched solution:
The most critical screen I chose to sketch solutions for in this crazy 8s exercise, was the third step in my Day 1 map, “Map lists attractions in user’s current location.” This screen caters to both Persona’s major goals, which includes (1) finding great places to take photos, without spending time researching or travelling out of the way to find them and (2) easily finding locations and examples of the best photo-ops in a city before planning a day around visiting them.
Solution sketch:
Day 3 - Sketch:
Throughout whiteboarding a user story, I ensured both of the Persona’s goals were accommodated.
The screens above illustrate how this feature will:
Screen 1: Locate the user from GPS tracking and list various attractions (by categories) that they can visit. Users can also search from the top bar if they want to change location.
Screen 2: Users scroll through different categories of attractions nearby (e.g. art, architecture, dining, scenic routes) and select which category they want to explore. In this screen, “Art” is selected.
Screen 3: Users will see highly-rated photos that are all unique, not repetitive, pulled from other users’ contributions (ratings pulled from the community aspect, where users submit reviews and photos of the attraction). In this screen, a specific “Art” attraction is selected.
Screen 4: This screen shows users the most popular photos then all photos of the selected attraction, as well as reviews and an option to save the attraction to a “list” for future reference. All this data would be provided by the active community aspect of the app. In this screen, a specific popular photo is selected.
Screen 5: A user now sees the popular image expanded along with the number of submitted photo reviews and how many users’ lists the attraction is saved to. In this screen, “photo reviews” is selected.
Screen 6: The user sees below the popular image the contribution of other user’s reviews of the attraction. In this screen “Save” (to a list) is selected.
Screen 7: A modal pops up above the reviews section allowing the user to create their first list (i.e. saving for reference and to visit). In this screen the user selects “Create a list”.
Screen 8: Within the same modal, the user types the title of their list (e.g. “Want to go”) and the information is saved.
Process: Users will be able to (1) find an attraction near them, (2) review the most popular photo-ops, information and the app community’s reviews of the attraction and (3) create and save the attraction to a list for a future visit.
Day 4 - Prototype
In response to the design and project challenges listed in the beginning, the prototype I’ve quickly put together aims to support users with the below:
Search and explore categories of highly-rated attractions near them, significantly reducing the amount of time spent researching attractions
Review excellent photo-op examples of destinations, without seeing repetitive and not well captured photos, before planning time to visit the locations
Be part of the app community of users who share reviews, recommendations and ratings of attractions
Low-fidelty wireframes (select screens)
InVision link to prototype: https://invis.io/78YATYMUCXT
In the next stage of usability testing the prototype, my goals include the following:
Through the scenarios I give users, are users able to easily locate popular photos taken of the San Francisco MoMa (SF MoMa) and reviews of the most popular photo taken of SF MoMa?
Following the above, are users able to create a list for themselves, which acts as a list of attractions they want to visit?
Are users able to navigate the camera gallery and notice the Instagram logo, which enables them to share their photo on the external social media platform?
The solution
Applying a human-centered design method throughout the development of this Gram City iOS app feature, the intention is to support users who are passionate about photography to quickly find exciting destinations for photo-ops near them. The app feature helps users by:
Providing nearby and highly-rated location recommendations with reviews from the app’s active community, saving users time from researching locations and traveling far
Allowing users to explore reviews of attractions from the app community to decide what’s most appealing to photograph and share on social media
Help users when planning their photo-op trips by allowing them to review galleries of the most popular and best photo examples per location, and saving locations to their own lists for future visits
Day 5 - Test
Participants I interviewed:
I scouted five participants from my friends and family who were avid photo-takers and use and/or explore Instagram at least four times a week. My participants were between 24 - 30 years old. My usability tests were conducted in-person at a spacious communal area at my apartment complex, while following socially-distanced measures (providing participants hand sanitizer before and after the test, wearing masks, maintaining a six-foot distance between a participant and myself).
My experience with conducting interviews:
One of the most challenging aspects of coordinating these usability tests was finding participants who’d feel comfortable with testing in-person, with precautions I set up that would prevent the spread of covid-19. I ensured participants that the entire time they’d test my prototype, we’d (1) maintain at least 6 feet of a distance, (2) wear masks, and that (3) I’d have hand sanitizer for them to use before and after the test. I also ensured them that I didn’t experience any of covid-19 symptoms.
Connecting with friends and family was the best route because of their trust in me and knew how seriously I take precautions around covid-19. When the time came to perform testing, it was satisfying to see how excited they were to test something I’ve quickly put together. I asked them to be as honest as possible with feedback in order for their responses to help me understand what failed and what worked.
These users have a passion to photograph unique and striking attractions and want to save on the amount of time it takes to research and select such locations. Their feedback helped me understand where the app feature needed to improve to enhance their experience including adjustments with the location recommendations by search and community reviews. Overall, I had a positive experience connecting with the participants regarding how they felt about the prototype and where I could iterate the prototype to make it stronger.
Positive findings from testing:
Half of the participants enjoyed the community aspect, which included submitted photos and reviews from other users. This made participants feel like receiving the same word-of-mouth experience with their friends and family about local attractions to visit and photograph.
Three of the participants found the overall design to be minimalistic, which they enjoyed.
Several users found that the design of the app took inspiration largely from Google Maps, which made them feel comfortable knowing how to navigate the testing session.
Negative findings from usability testing:
Majority of users found a few categories too light and small in size to notice (i.e. “ART”, “San Francisco MoMa”). These would need to increase in size and possibly color to be more noticeable.
Majority of users expressed difficulty with the “back to results” button, and the need of a back button. Users assumed “back to results” meant returning to the second screen which listed all major categories and results to explore. What occurred instead was that the button would go back only one screen at a time. A return button should be present allowing users to go back a screen, while the “back to results” button brings users back to screen two with the full list of categories.
Some users shared that information provided about each attraction--rating, number of reviews, number of photos shared and a save button--were not eye-catching enough. Shifting these higher on screens and increasing font and/or changing font color would make this information pop.
Script with interviews: https://docs.google.com/document/d/1J-WzGeXgoTltSsPKwIAXo71m6EgQBf1Rm8XvPm0r738/edit?usp=sharing